我們昨天學到了如何使用編輯器來撰寫文章了,今天我們將會操作編輯器來實現一個頁面。
這邊要注意的是文章與頁面編輯器在 WordPress 沒有安裝外掛的狀態下基本上是一至的,僅有部分的功能與概念不同,因此本文章會與昨日的文章頁面較多相似,如已熟悉使用的讀者可以跳著閱讀差異部分即可,為了保持文章的完整性仍會完整介紹頁面的功能。

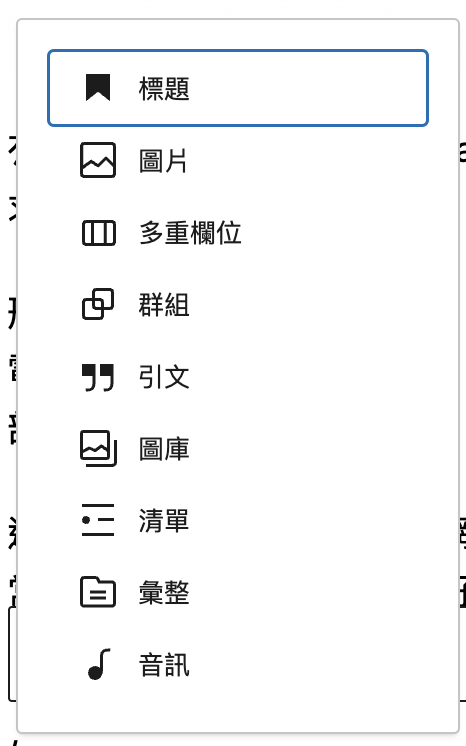
當你對著頁面區塊按下 / 就可以呼叫出這張圖上的選單,我們可以看到支援很多種格式
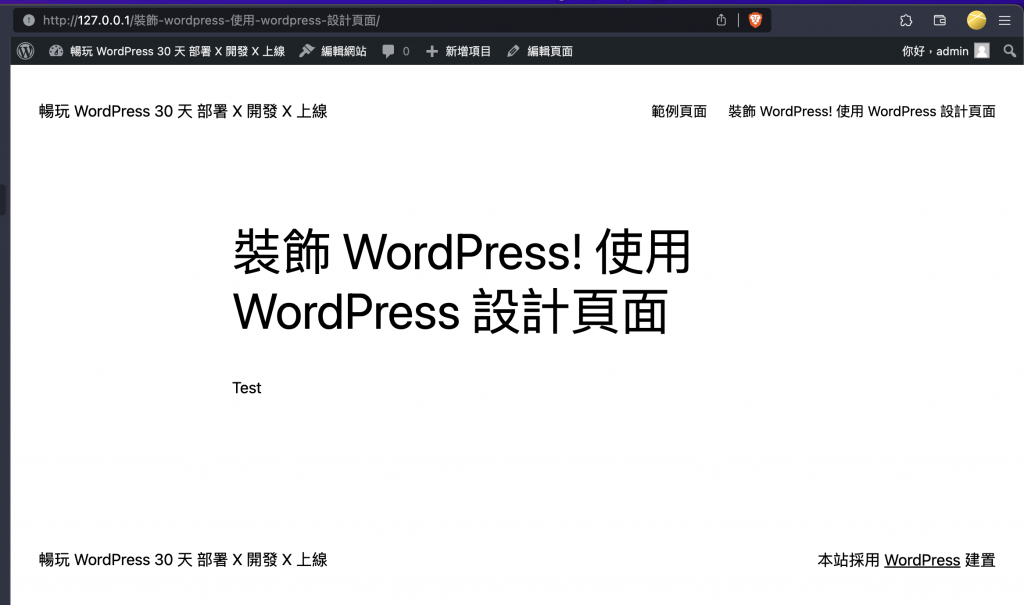
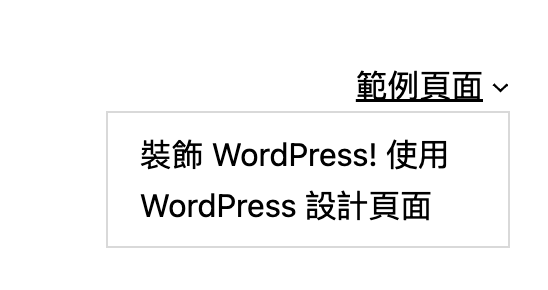
當我使用編輯器時操作發布時,我的前台頁面會是這樣
由這張圖可以知道,我們的頁面預設被直接加入右上角的選單中(文章也可以加入,差異只是在改變連結)
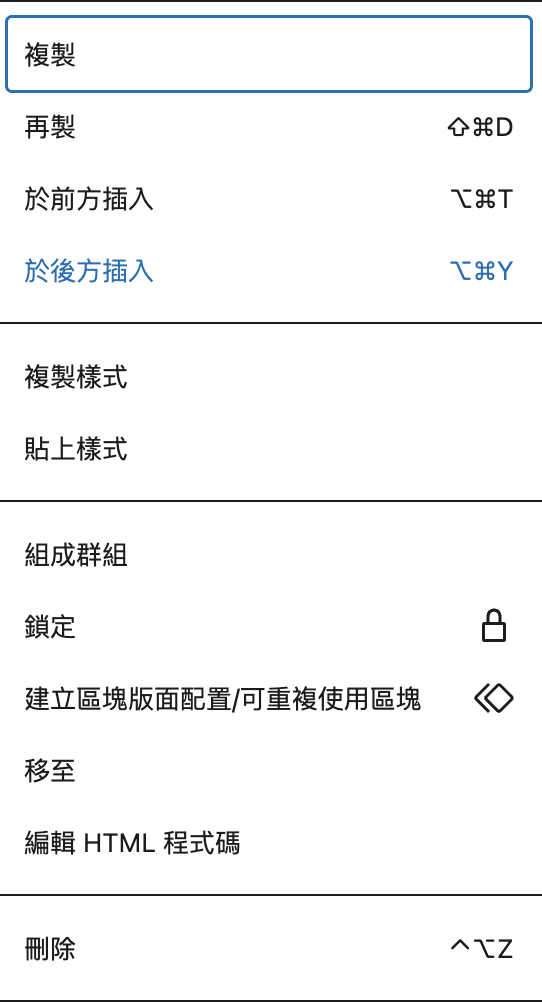
當你點選了某一個段落時,會出現該段落的細節設定,他們有一組共通設定如下
複製:複製該段落到剪貼簿供貼上。
再製:會在下方複製一個一模一樣的區塊。
與前方插入:在上方插入一個空區塊。
於後方插入:在下方插入一個空區塊。
複製樣式:跟複製一樣,但他是複製大小、顏色、連結
貼上樣式:貼上大小、顏色、連結
組成群組:可以把文字跟圖片弄成一個區塊,可以直接整體拖曳。
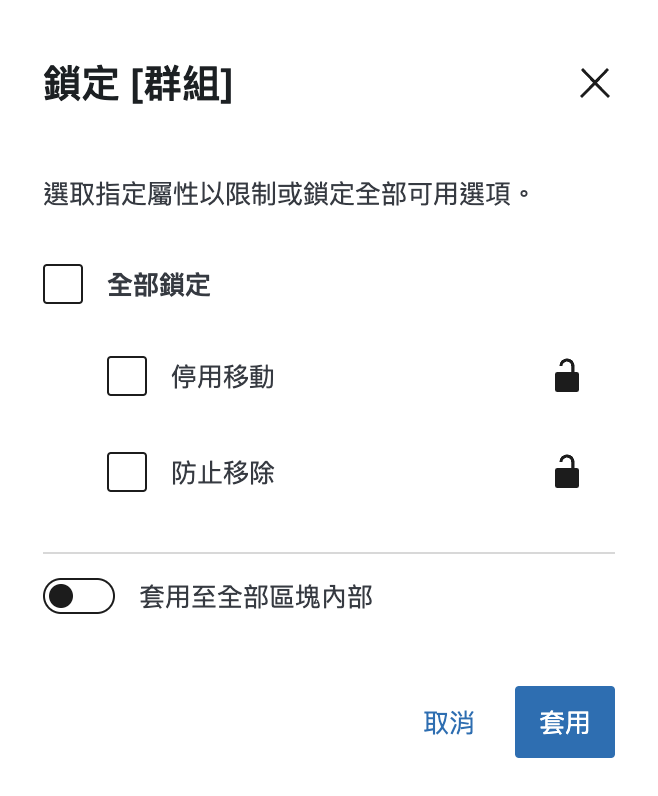
鎖定:可以禁止移動或刪除
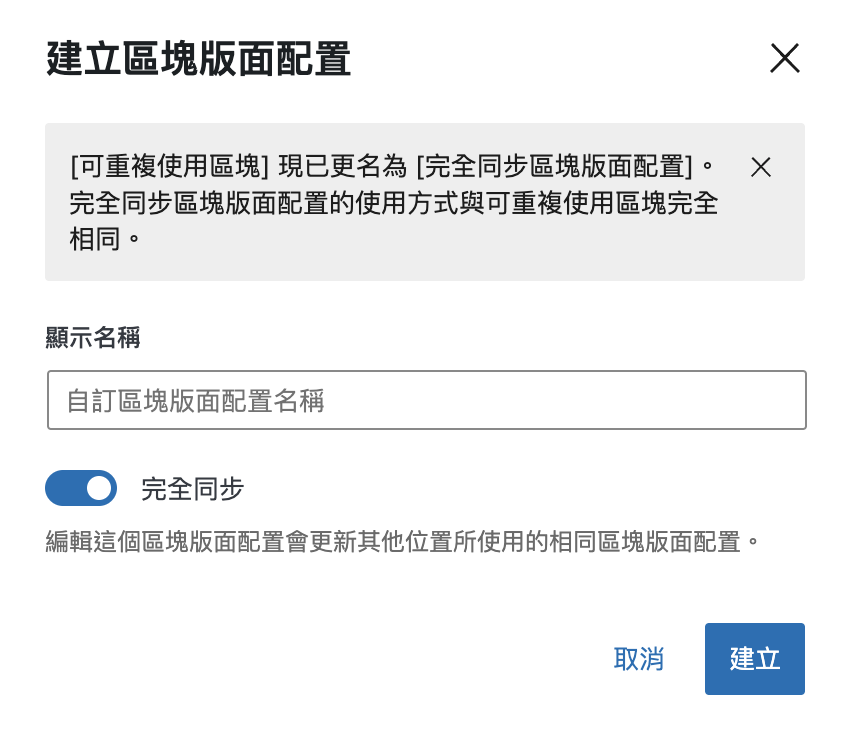
建立區塊版面配置/可重複使用區塊:可以將區塊複製並且儲存,在別的地方快速復用
移至:將所選移至其他區塊
編輯 HTML 程式碼:WordPress 文章編輯器其實就是 HTML 編輯器,所以可以直接編輯 HTML
刪除:刪除所選區塊
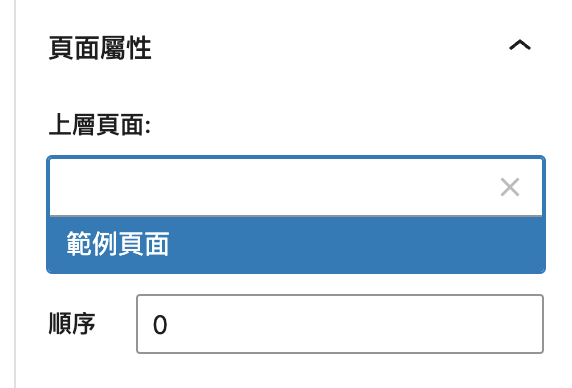
讓我們將現在的頁面加入範例頁面之下,這樣做可以讓前端的選單出現二級選單

這樣的技巧可以讓你的頁面分類,也可以將文章的連結放於頁面當中!
增加呈現的豐富度與彈性。
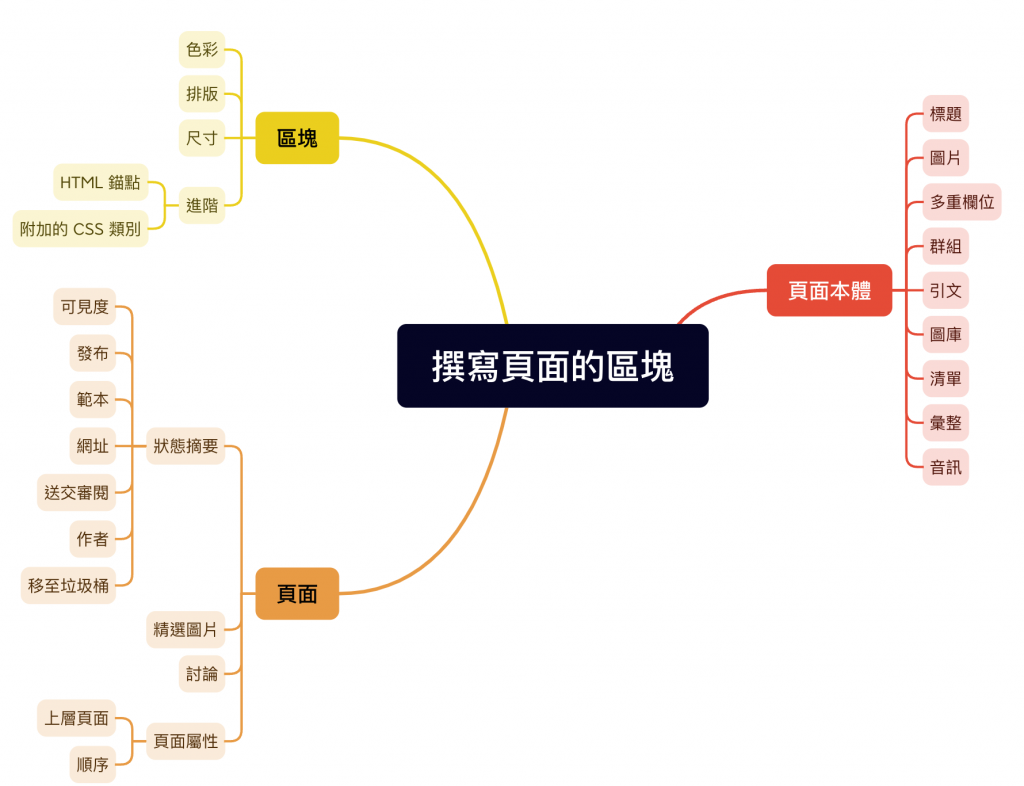
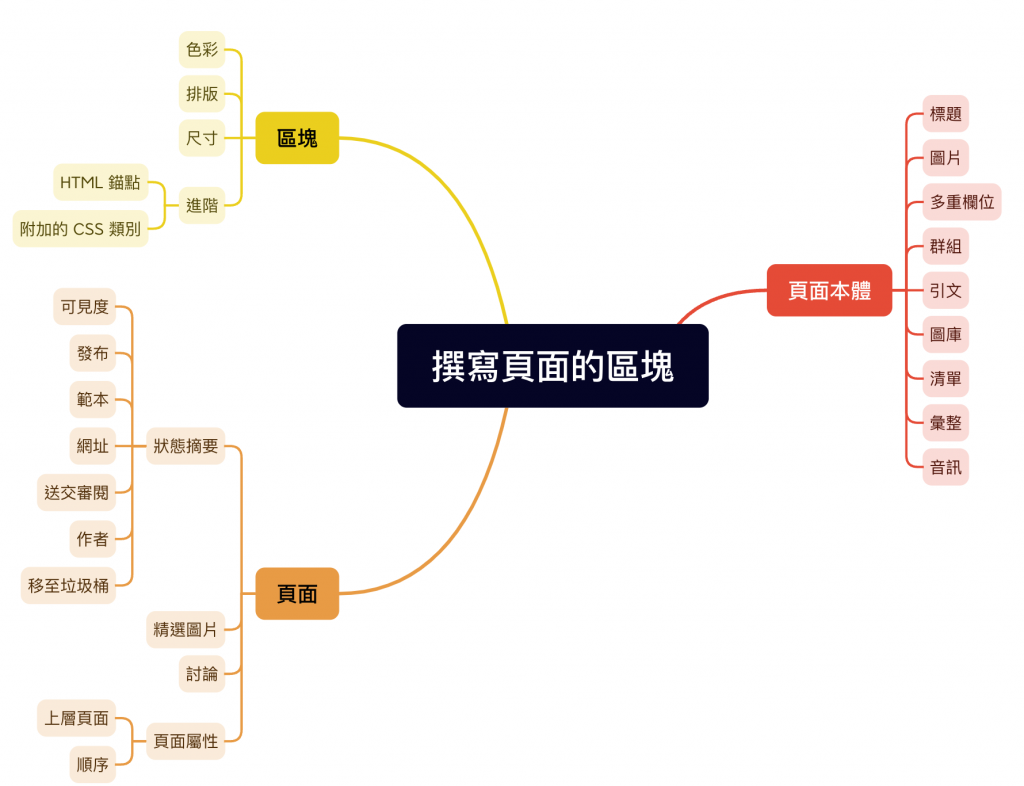
我們今天學到了如何修改頁面,頁面編輯器的構成主要如圖:
我們明天會針對 WordPress 的核心功能「外觀」也就是佈景主題進行介紹,其中也會介紹到頁面編輯器的作用與該如何使用。
期待明日能讓讀者能下載佈景主題並套用在自己的網站之上,透過修改現有的主題實現理想中的網站呈現。
